Exhibit es un software que te permite tomar datos tabulados y mostrártelos en una página web de varias formas bastantes útiles y agradables. Esto permite que rapidamente se puedan tener presentaciones profesionales. Exhibit es parte del proyecto SIMILE del MIT, se implementa como una librería Javascript, la cual lee un archivo de datos tabulados en formato JSON.
Esta propuesta técnica es bastante útil para aquellos usuarios que no tienen conocimientos en programación, ni de base de datos. Dado que les facilita la tarea de definir interfases interactivas para mostrar sus propios datos, sin mayores conocimientos de herramientas.
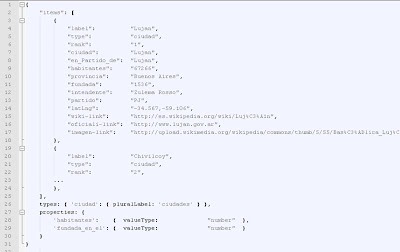
Una aplicación Exhibit tiene tres archivos fundamentales: a) el archivo de datos, una rchivo HTML y la librería Javascript Exhibit. A los efectos de mostrar una pequeña parte de las capacidades de este software he preparado un ejemplo donde utilizo los servicios de Google Maps para visualizar una serie de ciudades bonaerenses. Un extracto del archivo de datos "ciudades.js", formateado en JSON, es el siguiente :

Como se vio en el archivo de datos anterior cada registro corresponde a una ciudad particular. Al final del archivo se definen cuales atributos son numéricos. En este formato el atributo con valor nulo directamente no se lo escribe. Esto es útil debido a que internamente hay instucciones para preguntar por valores de atributos y ejecutar acciones.
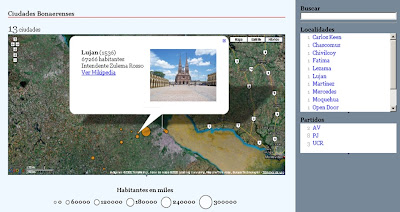
Una vez definida la aplicación en una página HTML (la cual mostraré al final) se obtiene la siguiente interfase de usuario:

En la interfase podemos ver, en el área de la izquierda, un mapa provisto por Google donde con círculos de distinto tamaño (diámetro en función de la cantidad de habitantes) se indica la localización de las distintas localidades. En el ejemplo se ha hecho click sobre la ciudad Luján y se pueden observar un globo de información donde se detallan algunos atributos, enlaces y gráficos de la ciudad en cuestión. Abajo se sitúan las referencias sobre el tamaño de las ciudades.
Sobre la derecha de la pantalla se observan tres secciones que habilitan la interacción con el usuario. La primera es el servicio de búsqueda, el cual opera sobre todos los campos de la colección de datos del usuario. Cuando la cadena ingresada por el usuario coincide con uno o varios registros se activa un filtro sobre los mismos y solo se visualizan en el mapa los items que satisfacen la consulta. Luego, sobre la misma sección de pantalla, se pueden definir una o varias cajas de sintesis de información, las cuales son útiles para definir filtros alternativos que ayuden a la localización de items sobre el mapa adjunto. En el ejemplo definieron dos cajas "localidades" y "Partidos". En "localidades" (es una clave primaria desde el punto de vista del modelo relacional) aparecen todas las ciudades que están referenciadas en el archivo JSON y en "partidos" (es una clave secundaria) están todos los partidos políticos, indicando en cada caso cual es su conjunto de localidades. Sobre estas cajas el usuario puede marcar o desmarcar aquellos grupos o items que desea visualizar.
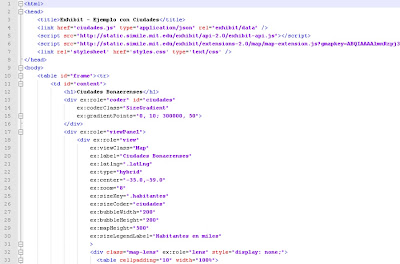
A continuación muestro el código HTML que hace uso de la librería Javascript Exhibit y permite definir la interfase antes descripta:


En la linea 4 se define cual es el archivo origen de datos y en la cinco se declara el uso de la librería Exhibit. En la línea 6 se habilita la API con Google Maps, donde es importante recordar que para utilizarla hay que obtener una clave de acceso personal a la API.
En la línea 13 se definen las características de los círculos en cuanto a su diámetro en particular se indica con " ex:gradientPoints="0, 10; 300000, 50" " que el valor mínimo cero tiene un diámetro 10 y el valor máximo 300.000 un diámetro 50.
De la linea 17 a la 31 se define el elemento mapa que se situa sobre la izquierda de la pantalla, una descripción detallada de los atributs puede hallarse aquí.
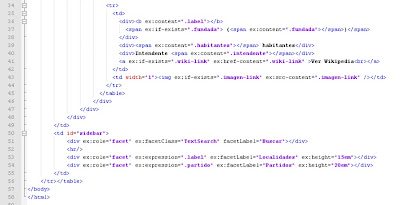
Entre la línea 32 y 46 se definen cuales son los atributos que se mostrarán para una localidad dada cuando el usuario haga click sobre su marca.
En la línea 51 se declará que sobre la derecha va a existir una facilidad apar que el usuario pueda buscar sobre los datos.
Finalmente, las líneas 53 y 54 hacen referencia a las dos cajas de sintesis de información que se agregaron al ejemplo.
La aplicación y el archivo de datos que forman el ejemplo anterior se hallan en este enlace para su descarga y prueba.
Más allá de las cuestiones de pantalla, creo que la filosofía de esta herramienta y para quien va dirigida abren una puerta interesante de trabajo a los desarrolladores. Esto lo justifico desde el punto de vista que potencian la publicación de nuevos contenidos por parte de usuarios que hasta ahora no podian hacerlo solos.

No hay comentarios.:
Publicar un comentario